Since I’m really new to working on a mac, the instructions on the VSCode blog post (http://blogs.msdn.com/b/user_ed/archive/2016/02/09/visual-studio-code-new-features-javascript-salsa-preview.aspx) for enabling Salsa for TypeScript in VSCode was just not enough for me. This is the instruction:
You then have to tell VS Code the install location using the typescript.tsdk setting. Set typescript.tsdk to the path of thelib folder containing the tsserver.js file of the installed TypeScript module.
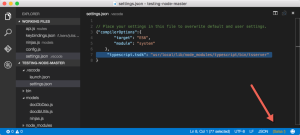
I had done a global install. And since hidden files and the usr/ folder are also a mystery to me, it took me a while to figure out that this is how to specify that in the settings.json file in VSCode.
“typescript.tsdk”: “usr/local/lib/node_modules/typescript/bin/tsserver”
I hope someone can save some time by finding this blog post.
![]() Sign up for my newsletter so you don't miss my conference & Pluralsight course announcements!
Sign up for my newsletter so you don't miss my conference & Pluralsight course announcements! ![]()

Thanks!