A while back, Pablo Castro had created a PopFly block from an Astoria service. It no longer seems to work, presumably because he created it with the preview bits, not the CTP bits.
I want to use a Popfly example in my upcoming DevConnections session Web Mashups with ADO.NET Data Services , so I decided to try to create one myself. It took a little hairpulling, but I’ve succeeded.
I created an ADO.NET DataService with an EDM as the source data. I used Northwind for my data model.
In order to create and test the block in Visual Studio 2008, I downloaded the Popfly Explorer plugin and built up a Northwind class that has a single exposed function of getCustomers.
SInce I’m just starting out with this, my popfly block merely returns some read-only data from the service. It’s not interactive (i.e. you can’t drill in to anything in the block) because that will require me needing to learn how to build a display block as well. So for the time being, it’s just spitting out an array of objects that contain only two properties: CompanyName and Details which is just some aggregated data about the customer orders.
I had some problems with the SDK and had to work around them.
1) There is a getXML function but it wasn’t returning anything. So I used the getText function instead then manually created an XML doc from the results.
var root = “http://www.thedatafarm.com/dataservices/northwind/awdataservice.svc/Customers?$expand=Orders”;
var result = environment.getText(root);
var doc=new ActiveXObject(“Msxml2.DOMDocument.3.0”);
doc.loadXML(result);
2) Popfly’s handling of javascript is not exactly the same as the results I was getting when testing in VS2008. Specifically with variable declarations. Declaring a variable and giving it a value in one line of code resulted in incorrect data when I ran the test in Popfly (even though it was perfectly fine during debugging in VS2008). THerefore I had to break up those code lines. It took me quite a lot of testing before I thought of this (I thought it had something to do with the use of toString and wasted some time going down that road).
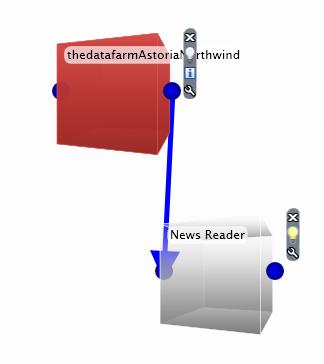
var orderCount;orderCount=orders.length;var orderTotal;orderTotal = 0;I selected an existing block for displaying my data, the NewsReader, and wired it up to my block.

The last step was to define what will be displayed. There’s a simple view:

but that only gets me to the objects, not the properties. So I had to go into the “advanced” view and modify the script, by adding “.CompanyName” and “.Details” where the array was being called.
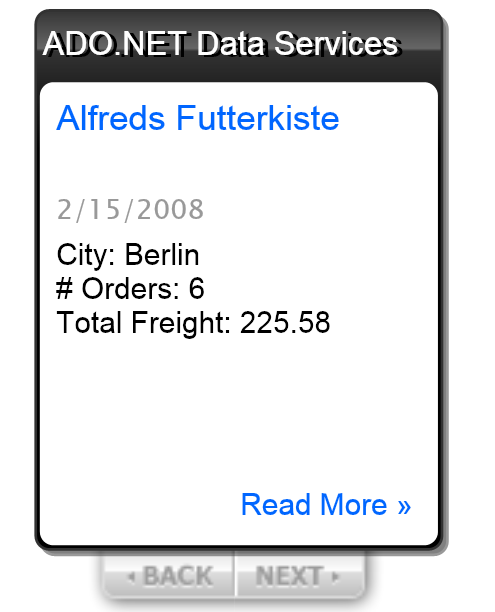
var result = newsReader.addNewsItem(data[“thedatafarmAstoriaNorthwind”][i].CompanyName,
“2/15/2008”, data[“thedatafarmAstoriaNorthwind”][i].Details,
“http://www.thedatafarm.com”); et voila!

So this was just a “can I even make it work?” test and now that I have gotten past it (and spent all of those extra hours dealing with the above mentioned anomalies, so you don’t have to now…hopefully the next iteration of this beta SDK will make things a little easier), I’ll continue exploring.
I have shared it and the name is “thedatafarmAstoriaNorthwind”. I tagged it as “Data” so it should be under there.
![]() Sign up for my newsletter so you don't miss my conference & Pluralsight course announcements!
Sign up for my newsletter so you don't miss my conference & Pluralsight course announcements! ![]()